Für eine Anwendung benötigte ich einen Access Token, welcher per Graph API Daten von Facebook ermitteln konnte. Zunächst erstellte ich mir einen Zugriffsschlüssel für eine App. Hierzu rief ich den Endpunkt „oauth/access_token“ der API mit den entsprechenden Credentials auf.
Im Umgang mit diesem AccessToken zeigte sich leider, dass dieser nicht alle Seiten von Facebook erreichen konnte, sprich Veranstaltungen Ü18 oder mit Alkoholbezug wurden mir mit diesem Token verwehrt. Nach ein bisschen Recherche las ich, dass ein Page Access Token für meine Zwecke besser geeignet sei. Doch wie bekommt man einen solchen, welcher auch noch langlebig ist?
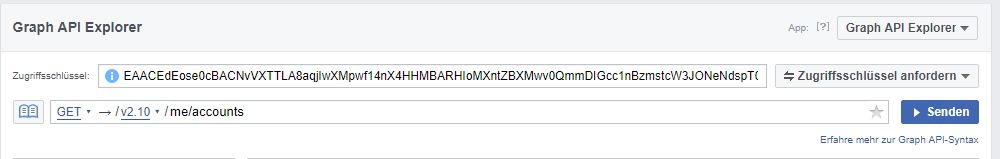
Die Lösung ist wie folgt: Zunächst müsst ihr euren Facebook User der Seite zuordnen und ihn mit manage_pages authorisieren. Hierzu gebt ihr im Browser die Url „https://www.facebook.com/dialog/oauth?client=YOUR_APP_ID&redirect_uri=YOUR_URL&scope=manage_pages“ ein. Es öffnet sich ein Fenster von Facebook zur Rechtevergabe. Dort einfach die Seite mit allem authorisieren. Nun geht man in den Facebook Graph API Explorer. Diesen erreicht man unter der Url https://developers.facebook.com/tools/explorer/.
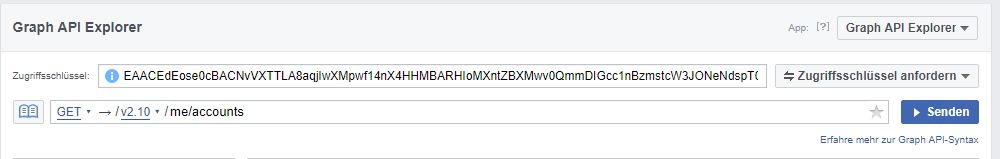
Dort gibt man in das Texteingabefeld unter dem Zugriffsschlüssel „me/accounts/“ ein. Nun werden einen in der Ausgabe alle Seiten aufgelistet zu denen man einen Bezug hat. Dort sucht ihr die entsprechende Seite aus und kopiert euch den AccessToken und fügt ihn in das obere Texteingabefeld Zugriffsschlüssel ein.

Nun klickt man links in dem Textfeld, wo der Zugriffsschlüssel angezeigt wird, auf das „i“ im blauen Punkt. Es öffnet sich ein Fenster mit Informationen zum Zugriffsschlüssel. In der dort angezeigten Tabelle seht ihr unter Ablaufzeit, dass euer Schlüssel einen Ablaufzeitpunkt hat. Er ist also noch nicht langlebig. Unten rechts in dem Fenster findet sich ein Button „Im Zugriffsschlüssel-Tool öffnen“. Diesen klickt man und es öffnet sich eine neue Seite.
Dort sieht man erneut Informationen zum AccessToken und unten rechts gibt es einen Button „Zugriffsschlüssel verlängern“. Diesen klickt man und nun hat man einen AccessToken, welcher erst abläuft, sobald der User, für welchen man der Seite Rechte erteilt hat, sein Passwort ändert oder seinen Account löscht.